تثبيت
قم بتثبيت البرنامج الإضافي باستخدام العملية خطوة بخطوة التالية:
قم بتنزيل حزمة zip الخاصة بـ Tapatalk Plugin for vBulletin على جهاز الكمبيوتر
الخاص بك
قم بفك ضغط الحزمة. يجب أن ترى مجلدًا باسم " mobiquo "
قم بتحميل مجلد " mobiquo " بالكامل وهذا المجلد فقط إلى دليل جذر نظام المنتدى
الخاص بك. على سبيل المثال، إذا كان عنوان URL الخاص بالمنتدى هو
http://www.mysite.com/forum ،
فيجب أن يكون مجلد mobiquo الخاص بك على العنوان
http://www.mysite.com/forum/mobiquo/
قم بتسجيل الدخول إلى لوحة التحكم الإدارية، ثم انتقل إلى "المكونات الإضافية
والمنتجات" -> "إدارة المنتجات"

انقر فوق "إضافة/استيراد المنتجات" في أسفل الصفحة

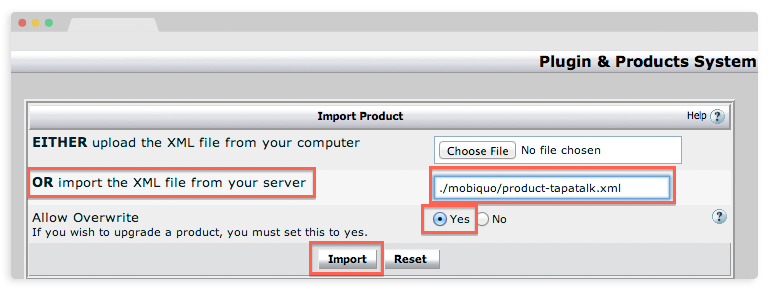
اختر "استيراد ملف XML من الخادم الخاص بك"، وأدخل "./mobiquo/product-tapatalk.xml"،
وانقر فوق الزر "استيراد"

دعم الإشعارات الفورية في vBulletin 3.7 و3.8 و4.x
للتحقق من عمل الإشعارات الفورية مع المنتدى الخاص بك، قم بزيارة {مسار عنوان URL
الجذر للمنتدى الخاص بك}/mobiquo/push.php باستخدام متصفح الويب. يجب أن تتلقى
رسالة "اختبار الإشعارات الفورية من Tapatalk: نجاح". إذا لم تتلق هذه الرسالة،
فسيظل بإمكان Tapatalk العمل ولكن بدون ميزة الإشعارات الفورية. احصل على المساعدة
هنا
التثبيت لـ vBulletin 3.6 (Legacy)
ضع حزمة zip في جذر نظام المنتدى الخاص بك
قم بفك ضغط الحزمة. يجب أن ترى دليلاً يسمى " mobiquo " داخل دليل جذر نظام المنتدى
الخاص بك. على سبيل المثال، إذا كان عنوان URL للمنتدى الخاص بك هو
http://www.mysite.com/forum ،
فيجب أن يكون مجلد mobiquo الخاص بك على العنوان
http://www.mysite.com/forum/mobiquo/
تسجيل الدخول إلى لوحة التحكم الإدارية
اختر "مدير الأنماط" ضمن "الأنماط والقوالب"
لكل القوالب التي قمت بتثبيتها (كل من سطح المكتب والواجهة المحمولة):
انقر فوق "تحرير" في القالب الحالي الخاص بك
اختر "headinclude" في القائمة، ثم انقر فوق "تحرير"
في بداية المحرر، أدخل السطر التالي:
<script type="text/javascript" src="mobiquo/tapatalkdetect.js"></script>
انقر فوق "حفظ"
إذا كان لديك أكثر من قالب مثبت (خاصةً قالب الهاتف المحمول)، فقم بإعادة خطوات
تحرير القالب المذكورة أعلاه لكل قالب
الترقية من الإصدار 1.0.0 السابق لبرنامج Tapatalk لـ vBulletin 5
إذا كنت تستخدم إصدارًا من برنامج Tapatalk Plugin الخاص بـ vBulletin 5 الذي جاء
قبل الإصدار 1.0.0، فيجب عليك إلغاء تثبيت منتج Tapatalk من لوحة تحكم المشرف
الخاصة بـ vBulletin 5 وحذف مجلد "mobiquo" أيضًا. يمكنك بعد ذلك متابعة الخطوات
المذكورة أعلاه
التثبيت الأول لـ vBulletin 5
1. قم بتحميل مجلد "mobiquo" إلى جذر تثبيت vBulletin 5. تأكد من إمكانية الوصول
إلى المجلد من خلال متصفحك وإلا فقد يفشل التعديل في العمل كما هو مصمم؛
2. قم بتحميل المجلد "core" إلى جذر تثبيت vBulletin 5. هذا مطلوب لإرسال الإشعارات.
3. في لوحة تحكم المشرف في vBulletin 5، انتقل إلى المشاريع والمشاركات -> إدارة
المنتجات. في الأسفل، انقر فوق خيار [إضافة/استيراد منتج]؛
4. يمكنك استيراد الملف من الخادم الخاص بك باستخدام خيار "استيراد ملف XML من
الخادم الخاص بك". أدخل هذا "./mobiquo/product-tapatalk.xml"، ثم انقر فوق الزر "استيراد"
5. تم تثبيت البرنامج الإضافي ويمكنك الآن تكوينه. توجد الإعدادات في لوحة تحكم
المسؤول -> الإعدادات -> الخيارات -> Tapatalk - الإعدادات العامة؛
6. إذا كانت هذه هي المرة الأولى التي تقوم فيها بتثبيت البرنامج الإضافي الخاص بنا
لموقعك، فيرجى تسجيل موقعك في منطقة مالك منتدى tapatalk:
http://tapatalk.com/forum_owner.php
darabhorror










