اخر المواضيع
عرض المحتوي
بحث
الأربعاء، 24 يوليو 2024
صور vBulletin

كود رقم العضوية على نسخة invision
تم تعديل الكود ليناسب invision
اولا شي ابحث في قالب المواضيع عن التالي
<!-- BEGIN profile_field -->
وضع الكود التالي فوقه
<div class="postprofile-contactt">رقم العضوية:</div>
ثم ضع كود الجافا التالي واختار المواضيع
$(function() {
$('.postprofile').each(function(){
var userId = $(this).find('.postprofile-details a').eq(0).attr('href'),
postprofile = $(this).find('.postprofile-contactt').last();
$.get(userId+'stats' , function(d) {
var lastvisit = $('.box-content.profile .stats-field:last-child li:last-child', d);
if (lastvisit[0]) {
lastvisit = lastvisit.html();
$(postprofile).append('<span class="user_id">' + userId.slice(2) + '</span>');
}
});
console.log(userId);});
});
تطبيق اخر
اول شيء اذهب لقالب المواضيع
وابحث عن الكود التالي
<dd class="postprofile-contact">
وضع الكود التالي فوقه مباشرة
<div class="postprofile-contactt">رقم العضوية:</div>
ثم ضع التالي في الجفا واختار المواضيع
$(function() {
$('.postprofile').each(function(){
var userId = $(this).find('.postprofile-contact a').eq(0).attr('href'),
postprofile = $(this).find('.postprofile-contactt').last();
$.get(userId+'stats' , function(d) {
var lastvisit = $('#cp-main > div > div > fieldset:nth-child(7)', d);
if (lastvisit[0]) {
lastvisit = lastvisit.html();
$(postprofile).append('<span class="user_id">' + userId.slice(2) + '</span>');
}
});
console.log(userId);});
});
طريقة التركيب للنسخة الثانية
ابحث عن الكود التالي
{postrow.displayed.RANK_IMAGE}{postrow.displayed.POSTER_AVATAR}<br /><br />
وضع الكود التالي اسفلة مباشرة
<br /> <div class="postprofile-contactt">رقم العضوية:</div><br />
ثم ضع التالي بالجفا مع اختيار المواضيع
$(function() {
$('tr.post td:first-child').each(function(){
var userId = $(this).find('strong a').eq(0).attr('href'),
postprofile = $(this).find('.postprofile-contactt').last();
$.get(userId+'stats' , function(d) {
var lastvisit = $('#profile-advanced-details .stats-field:last-child li:last-child', d);
if (lastvisit[0]) {
lastvisit = lastvisit.html();
$(postprofile).append('<span class="user_id">' + userId.slice(2) + '</span>');
}
});
console.log(userId);});
});
تم عمل هذا الكود في منتدى ايطالي وبرمجوه لنسخة Invision


طريقة وضع سجل مخالفات العضو
اولاً يوجد طريقتين للتركيب الاولى وهي : يستطيع من لديه صلاحيات التعديل عليه ولكن لا يستطيع العضو ان يرى مخالفاته الطريقة الثانية وهي .. ان يستطيع العضو قراءة مخالفاته ولكن لا يستطيع التعديل عليه


اضهار روابط القائمه او بالصوره من المهمات لوجهه الموقع
الصور و الألوان


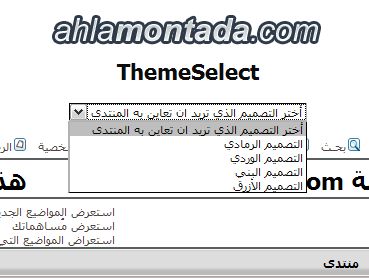
وضع اكثر من استايل في نفس الوقت للمنتدى
فيما يلي شرح دقيق لطريقة وضع اكثر من استايل في نفس الوقت للمنتدى و اعطاء الأعضاء امكانية معاينة المنتدى بعدة استايلات كل حسب ما يحب
$("head").append('<link rel="stylesheet" type="text/css" id="tstyle" />');if(my_getcookie("sstyle")) { $("#tstyle").attr("href", my_getcookie('sstyle')); }function addstyle(nom,lien) { $("#sstyle").append('<option value="'+lien+'">'+nom+'</option>'); }$(function(){$("#frame_chatbox").load(function(){$("#frame_chatbox").contents().find("head").append($("#tstyle").clone());});$("iframe[name=smilies]").load(function(){$("iframe[name=smilies]").contents().find("head").append($("#tstyle").clone()).append('<styletype="text/css">body{margin:0!important;}</style>');});$("body").prepend('<select id="sstyle"onChange="my_setcookie(\'sstyle\',$(\'#tstyle\')[0].href=this.value,1,0);$(\'#frame_chatbox,iframe[name=smilies]\').contents().find(\'#tstyle\').attr(\'href\',this.value);this.selectedIndex=0;"><option>اخترستايل</option></select>');addstyle("تجربة1","http://help.ahlamontada.com/138662-rtl.css");addstyle("تجربة2","http://help.ahlamontada.com/102265-rtl.css");addstyle("تجربة3","http://help.ahlamontada.com/102265-rtl.css");addstyle("تجربة4","http://help.ahlamontada.com/102265-rtl.css");});
addstyle("تجربة4","http://help.ahlamontada.com/102265-rtl.css");


الاثنين، 22 يوليو 2024
قائمه المقاله رصاصي
يمكنك تغير الخلفيه للون وغيرها
البحث عن
<b:include data='top' name='status-message'/>
تحته
<b:include data='posts' name='breadcrumb'/>
والبحث عن
<b:includable id='main' var='top'>
الاسبدال ب
<b:includable id='breadcrumb' var='posts'>
<b:if cond='data:blog.homepageUrl == data:blog.url'>
<!-- No breadcrumb on home page -->
<b:else/>
<b:if cond='data:blog.pageType == "item"'>
<!-- breadcrumb for the post page -->
<p class='breadcrumbs'>
<span class='post-labels'>
<a expr:href='data:blog.homepageUrl' rel='tag'>Home</a>
<b:loop values='data:posts' var='post'>
<b:if cond='data:post.labels'>
<b:loop values='data:post.labels' var='label'>
<b:if cond='data:label.isLast == "true"'> » <a expr:href='data:label.url' rel='tag'><data:label.name/></a>
</b:if>
</b:loop>
<b:else/>
»Unlabelled
</b:if>
»
<span><data:post.title/></span>
</b:loop>
</span>
</p>
<b:else/>
<b:if cond='data:blog.pageType == "archive"'>
<!-- breadcrumb for the label archive page and search pages.. -->
<p class='breadcrumbs'>
<span class='post-labels'>
<a expr:href='data:blog.homepageUrl'>Home</a> » Archives for <data:blog.pageName/>
</span>
</p>
<b:else/>
<b:if cond='data:blog.pageType == "index"'>
<p class='breadcrumbs'>
<span class='post-labels'>
<b:if cond='data:blog.pageName == ""'>
<a expr:href='data:blog.homepageUrl'>Home</a>
» All posts
<b:else/>
<a expr:href='data:blog.homepageUrl'>Home</a> » Posts filed under <data:blog.pageName/>
</b:if>
</span>
</p>
</b:if>
</b:if>
</b:if>
</b:if>
</b:includable>
<b:includable id='main' var='top'>
والاستايل
البحث عن
]]></b:skin>
فوقه
.breadcrumbs {
padding:5px 5px 5px 0px;
margin: 0px 0px 15px 0px;
font-size:95%;
line-height: 1.4em;
}
وعندك الثاني
.breadcrumbs {
font-size: 14px;
background: #eeeeee;
background: -moz-linear-gradient(top, #eeeeee 0%, #cccccc 100%);
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#eeeeee), color-stop(100%,#cccccc));
background: -webkit-linear-gradient(top, #eeeeee 0%,#cccccc 100%);
background: -o-linear-gradient(top, #eeeeee 0%,#cccccc 100%);
background: -ms-linear-gradient(top, #eeeeee 0%,#cccccc 100%);
background: linear-gradient(top, #eeeeee 0%,#cccccc 100%);
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#eeeeee', endColorstr='#cccccc',GradientType=0 );
height: 25px;
line-height: 25px;
color: #454545;
border: solid 1px #cacaca;
width: 100%;
overflow: hidden;
margin-bottom: 25px;
padding: 0px
}
تحتاج لتعديل وتعريب فقط


السبت، 20 يوليو 2024
خط وتغطيه المقاله كود
كودين اختر اللى يناسبك
1- خط غير اللون
البحث عن
]]></b:skin>
فوقه
.post-title {
text-align: center; /* توسيط النص */
font-size: 24px; /* حجم الخط */
color: #333; /* لون النص */
margin-bottom: 10px; /* التباعد السفلي */
text-transform: uppercase; /* تحويل النص إلى حروف كبيرة */
border-bottom: 2px solid #1aa1e2; /* خط أسفل */
padding-bottom: 5px; /* التباعد الداخلي للجزء السفلي */
font-weight: bold; /* سمك الخط */
/* أنماط أخرى حسب الحاجة */
}
2- مغطئ بلون غير
البحث عن
]]></b:skin>
فوقه
.post-title {
text-align: center; /* توسيط النص */
font-size: 28px; /* حجم الخط */
color: #fff; /* لون النص */
background-color: #1aa1e2; /* لون الخلفية */
padding: 10px; /* التباعد الداخلي */
border-radius: 5px; /* زاوية الحواف */
box-shadow: 0 2px 4px rgba(0, 0, 0, 0.1); /* ظل */
/* أنماط أخرى حسب الحاجة */
}
وسلامتكم


توسيط العناصر في Flexbox لأجهزة الجوال
البحث عن
]]></b:skin>
فوقه
/* توسيط العناصر في Flexbox لأجهزة الجوال */
@media screen and (max-width: 768px) {
.flex-container {
flex-direction: column; /* توسيط العناصر رأسيًا على الهواتف */
}
}
وسلامتكم


توزيع العناصر بشكل مرن
البحث عن
]]></b:skin>
فوقه
/* توزيع العناصر بشكل مرن */
.flex-container {
display: flex;
justify-content: space-between; /* توزيع العناصر بالتساوي بينها */
align-items: center; /* توسيط العناصر عموديًا */
}
وسلامتكم


توسيط العنوان

توسيط الصور
البحث عن
]]></b:skin>
فوقه
/* توسيط الصور */
img {
display: block;
margin: 0 auto; /* توسيط الصور داخل العناصر المحتوية */
max-width: 100%; /* جعل الصور تأخذ عرضاً كاملاً وتناسب الشاشات */
height: auto;
}
وسلامتكم


تخطيط الشبكة بستة أعمدة متساوية
البحث عن
]]></b:skin>
فوقه
/* تخطيط الشبكة بستة أعمدة متساوية */
.grid-container {
display: grid;
grid-template-columns: repeat(3, 1fr); /* ثلاثة أعمدة متساوية */
gap: 20px;
margin-top: 20px;
}
.grid-item {
background-color: #fff;
box-shadow: 0 0 10px rgba(0, 0, 0, 0.1);
padding: 20px;
text-align: center;
}
وسلامتكم


تخصيص الزر
البحث عن
]]></b:skin>
فوقه
/* تخصيص الزر */
.button {
display: inline-block;
padding: 10px 20px;
background-color: #007bff;
color: #fff;
text-decoration: none;
border-radius: 5px;
transition: background-color 0.3s ease;
}
.button:hover {
background-color: #0056b3;
}
وسلامتكم


تكييف العناصر مع أحجام الشاشات
البحث عن
]]></b:skin>
فوقه
/* تكييف العناصر مع أحجام الشاشات */
@media screen and (max-width: 768px) {
.grid-container {
grid-template-columns: repeat(1, 1fr); /* عمود واحد فقط عندما تكون الشاشة صغيرة */
}
}
وسلامتكم


توسيط الصفحة بشكل عام
البحث عن
]]></b:skin>
فوقه
/* توسيط الصفحة بشكل عام */
body {
font-family: 'Arial', sans-serif;
background-color: #f0f0f0;
color: #333;
line-height: 1.6;
text-align: center; /* توسيط النصوص بشكل عام */
padding: 20px;
}


خدمات بالصور Free HTML Website Templates htmlcodex

السبت، 29 يونيو 2024
سكربت سؤال و جواب من المصدر question2answer
مميزات السكربت :
- محرك بحث متكامل سريع
- الفئات (حتى عمق 4 مستويات) و / أو وضع العلامات
- التصويت والتعليقات والمتابعة والأسئلة المغلقة
- إدارة السمعة القائمة على النقاط
- RSS وإخطارات البريد الإلكتروني وموجز الأخبار الشخصية
- اضافات يمكن تركيبها من لوحة التحكم
المصدر
https://docs.question2answer.org/
المثال
http://demo.question2answer.org/
التثبيت
1- تعمل مجلد وتسميه كما تشاء مثلا :
HaYeF5
وتحط ملفات السكربت بداخله وتذهب لـ qa-config-example.php
لاضافه قاعده البيانات
بعد التعديل لهذا :
define('QA_MYSQL_HOSTNAME', '127.0.0.1');
define('QA_MYSQL_USERNAME', 'your-mysql-username');
define('QA_MYSQL_PASSWORD', 'your-mysql-password');
define('QA_MYSQL_DATABASE', 'your-mysql-db-name');
ويمكنك تعدل التالي بعد :
!
2- وترفع المجلد للاستضافه لموقعك
Question2Answer by Gideon Greenspan and contributors


يقولون أساس البرمجه هي IF (مارأيك نتعلمها سويا)
بما ان أساس البرمجه هي الشرط if إذا لابد ان نعطيها حقها من الشرح ان شاء الله . إن ألهمني الله كل ما في جعبتي بخصوص هذا الشرط فلن ابخل به ابدا
إليك بعض الأمثله بصمت وهدوء !! قم بالتطبيق عليها حتى تتفهمها اكثر :
$number1 = 1;
if ($number1 == 1)
{
echo 'مساء الخير';
}
مثال آخر
$number2 = 10;
if ($number2 < 20)
{
echo 'العدد اكبر من';
}
مثال آخر
$number1 = 1;
$number2 = 10;
$number3 = 'السلام عليكم ورحمة الله وبركاته';
if ($number3)
{
$c = $number1+$number2;
echo '$number3<br>ناتج جمع $number1 و $number2 = $c<br>';
}
مثال آخر
$number2 = 10;
if ($number2 < 100)
{
echo 'أحمد<br>';
}else{
echo 'محمد<br>';
}
مثال آخر
if ($image){
$mmm = '<p align='center'><img border='0' src='$image'></a><br>';
}else{
$mmm = 'لايوجد صوره<br>';
}
echo '$mmm';
مثال أوسع
$n = 3;
if ($n == 1)
{
echo 'أحمد<br>';
}
elseif($n == 2)
{
echo 'محمد<br>';
}
elseif($n == 3)
{
echo 'ابوليالي<br>';
}else{
echo 'لايوجد أسماء<br>';
}
تم استخدام الشرط if بالامثله السابقه وطبعا تم ادراج بعض الاكواد المساعده للشرط مثل
else
حيث اذا كان الشرط غير متوفر نضع else ونكتب بعدها عباره تفي بالغرض شاهد الامثله السابقه
elseif
حيث ان اذا كان الشرط يساوي 1 نكتب محمد واذا كان الشرط يساوي 2 نكتب علي واذا كان الشرط يساوي 3 نكتب احمد واذا لايساوي ماسبق نتبعها بـ else ونكتب عباره تفي بالغرض كما في المثال الأخير
طبعا الامثله كثيره وعديده وتستطيع ان تبدع بها وقمت بكتابة الاكواد والامثله الاساسيه في تعلم تطبيقات الشروط بشتى الانواع ... ولك الخيار في النهاية
وتستطيع استخدام المعاملات الرياضيه مثل اكبر من واصغر من ويساوي ولا يساوي وهكذا
أكبر من <
أقل من >
أكبر من أو يساوي =<
أقل من او يساوي =>
الشرط <> و =! ( لايساوي )
الشرط = يساوي وأتمنى اني قد وفقت في شرحي هذا وايصال الفكره للجميع بكل بساطه وسهوله . والله ولي التوفيق


لمواقع كود جافا سكربت كشف عدد صفحات الموقع تلقائي
يمكنك استخدام JavaScript للقيام بذلك. يمكنك استخدام document.getElementsByTagName('a') للعثور على جميع الروابط في الصفحة ثم استخدام filter لتصفية الروابط الداخلة إلى الموقع الحالي، ثم يمكنك العد من الروابط المتبقية. إليك مثال بسيط:
// احصل على جميع الروابط في الصفحة
var allLinks = document.getElementsByTagName('a');
// تحديد الروابط الداخلة إلى الموقع الحالي
var internalLinks = Array.prototype.filter.call(allLinks, function(link) {
return link.href.indexOf(window.location.hostname) !== -1;
});
// عدد الروابط الداخلة
var numberOfInternalLinks = internalLinks.length;
console.log("عدد الروابط الداخلة إلى الموقع:", numberOfInternalLinks);
تأكد من تضمين هذا الكود داخل <script> في صفحة الويب الخاصة بك. قد لا يكون هذا الكود دقيقًا بنسبة 100% حسب بنية موقعك، لكنه يوفر نقطة انطلاق جيدة
وكيف الرفع "
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>كشف عدد صفحات الموقع</title>
</head>
<body>
<script>
// احصل على جميع الروابط في الصفحة
var allLinks = document.getElementsByTagName('a');
// تحديد الروابط الداخلة إلى الموقع الحالي
var internalLinks = Array.prototype.filter.call(allLinks, function(link) {
return link.href.indexOf(window.location.hostname) !== -1;
});
// عدد الروابط الداخلة
var numberOfInternalLinks = internalLinks.length;
console.log("عدد الروابط الداخلة إلى الموقع:", numberOfInternalLinks);
</script>
</body>
</html>
كيفية الرفع:
قم بفتح محرر نصوص مثل Notepad++ أو Visual Studio Code
انسخ الكود السابق والصقه في ملف جديد
احفظ الملف باسم "index.html"
قم برفع الملف "index.html" إلى خادم الويب الخاص بك باستخدام أي برنامج نقل ملفات FTP أو عبر لوحة التحكم في الاستضافة
بعد رفع الملف، يمكنك فتح الموقع في متصفح الويب الخاص بك وستظهر النتائج في وحدة تحكم المتصفح


كيفية انشاء الدوال والتحكم بها (Function)
كيفية انشاء الدوال والتحكم بها (Function)
السلام عليكم الداله هي ما يعرف بـ Function وطريقة استخدامها سهله ولها الكثير من الاستخدامات وسنطرح بعض الامثله حتى نتعرف على طريقة استخدام الدوال بالشكل الصحيح
مثال بسيط :
<?
Function tlbat()
{
echo 'أهلا وسهلا بكم بموقع طلبات';
}
?>
والآن انت صنعت داله خاصه بك ولكن كيف نعرضها !!
ببساطه طريقة عرض الدوال هي كتابة اسم الداله متبوعه بالقوسين ثم علامة الاغلاق كالمثال التالي :
<?
tlbat();
?>
والآن ستلاحظ انه تم طباعة ما بداخل الداله وهو
أهلا وسهلا بكم بموقع طلبات ================
أكيد راح تقول هذي بسيطه وسهالات ولكن هل تعلم ان الداله لا تتعرف على المتغيرات التي خارج اقواس الداله نفسها
فعلا ان الداله لا تتعرف على المتغيرات التي خارج الاقواس المعكوفه إلا ان تقوم بتعريف متغير وتضمينه بالداله ... !!! إليك الطريقه وهي بسيطه ايضا :
$name = 'ابوليالي';
Function myname($name)
{
echo 'السلام عليكم يا $name';
}
لاحظ السطر الاول وهو المتغير $name
ثم السطر الثاني وهو بداية الداله واسمها ثم بين الاقواس ستجد نفس المتغير $name وضعناه هنا حتى تتعرف عليه الداله وتعتبره داخلا بعمل الداله نفسها
ثم قمنا بطباعة عباره من ضمنها المتغير $name . والآن طريقة العرض وهي كالتالي :
<?
myname($name);
?>
هل لاحظ الفرق بين المثال الأول والمثال الثاني !!
في هذا المثال قمنا بعرض الداله ثم ادرجنا المتغير بين الاقواس حتى يتم عرضه واذا لايوجد متغير بين الاقواس سيظهر لك خطأ ============ وهذه بعض الشروحات من مواقع مختلفه لطريقة كتابة الدوال اكثر احترافيه اعادة قيمة من الدالة
لو افترضنا ان لدينا دالة باسم test ووضيفتها جمع رقمين وتخزينها في متغير $c
<?
function test($a,$b)
{
$c = $a+$b;
}
?>
اذا استدعينا الدالة بهذا الشكل
<?
echo test(2,3);
?>
الشيء المتوقع من هذه الدالة انها تعيد الرقم 5 كناتج للجمع بين 2 و 3 ولكن في حقيقة الأمر فانها لا تعيد شيئا
وحتى تعيد الدالة قيمة يجب كتابة العبارة return ثم يتبعة المتغير المخزنه فيه القيمة العائدة من الدالة
والشكل الصحيح للدالة
<?
function test($a,$b)
{
$c = $a+$b;
return $c;
}
?>
والان جرب الدالة ستجدها تعيد الرقم 5 ========= [color=B09664]المدى [/color] المتغيرات داخل الدالة تسمى متغيرات محلية بمعني ان المتغير معرف فقط داخل الدالة لكن لا يمكن استخدامه خارجها وعند استخدامهفلن يعمل شيء
مثال
لدينا الدالة fun تحوي متغير $var وقمنا بتخزين جمله ما فيه
عند استدعاء الدالة سوف تطبع هذه الجمله لكن عند طباعة المتغير $var فانه لن يطبع اي شي
والسبب كما قلنا انه متغير محلي
وهذا المثال جربه بنفسك
<?
function fun()
{
$var = 'شبكة البدر';
return $var;
} echo fun();
echo'<br>';
echo $var;
?>
ولجعل المتغير عمومي بمعنى انه يمكن استخدامه خارج الدالة نضيف الكلمة global قبل المتغير
وبالتالي يصبح الكود السابق
<?
function fun()
{
global $var;
$var = 'شبكة البدر';
return $var;
} echo fun();
echo'<br>';
echo $var;
?>
الان قم بتجربة الكود ستلاحظ انه قام بطباعة قيمة المتغير $var بالرغم انه موجود داخل الدالة
ملاحظة
نستطيع ان نلغي صفة العمومية من المتغير باستخدام unset
<?
unset($var);
?>
=========== العودة من الدالات
احيانا قد نرغب بالعودة دون تكملة الدالة بناءا على شرط ما ولذلك فاننا نستخدم الكلمة return
انظر معي لهذا المثال
في هذا المثال انشأنا دالة باسم fun ومررنا لها متغيرا $var وجعلنا هناك شرطا وهو اذا كان هذا المتغير يساوي 5 ترجع الدالة قيمة صحيحة اما غير ذلك فان الدالة ترجع قيمة خاطئة
<?
function fun($var)
{
if($var == 5)
{
return true;
}else
{
return false;
}
?>
عند استدعاء نمرر رقم بناء على شرط
<?
if(fun(10))
{
echo 'هذا الرقم هو خمسه';
}
else{
echo'هذا الرقم لا يساوي خمسة';
}
?>
راح تطبع الدالة :'هذا الرقم لا يساوي خمسة '
لان الرقم الممرر لها هو 10 =============== امثلة لإنشاء الدالات الدالة الأولى وضيفتها انشاء جدول وتاخذ بارمترين الأول عدد الصفوف والاخر عدد الأعمدة
<?
function table ($rows,$col)
{
echo'<table border='1' cellpadding='0' cellspacing='0' width='100%'>';
for($i=1;$i<=$rows;$i++)
{
echo'<tr>';
for($m=1;$m<=$col;$m++)
{
echo'<td width>????</td>';
}
echo'</tr>';
}
echo'</table>';
}
?>
بامكانك تمرر لها العدد الذي تريده من الصفوف والاعمدة
<?
table(8,5);
?>
======================= الدالة الثانية تتحكم في لون وحجم الخط
وتحتاج الى ثلاث بارامترات الأول لون الخط والثاني حجمه اما الثالث فهو النص
<?
function font($color,$size,$text)
{
echo'<font color='$color' size='$size'>$text</font>';
}
?>
وهذا مثال عليها
<?
$text='مرحبا بكم معنا في شبكة البدر';
font(brown,8,$text);
?>
وهذه داله تقوم الداله بالتحويل الى الرابط المحدد
<?
function goto($url)
{
echo'<meta htp-equiv='Refresh' content='1; Url=$url'>';
}
?>
مشاركة الموضوع